Оптимальные рекомендации для создания HTML-писем.
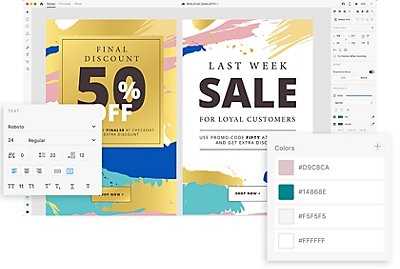
Обзор Stripo — платформы для создания HTML-писем без навыков верстки

Электронные письма являются одним из ключевых инструментов в маркетинговой стратегии любого бизнеса. Однако, чтобы ваше письмо было эффективно, необходимо учесть некоторые важные моменты. В этой статье мы рассмотрим лучшие практики для создания электронных писем в формате HTML.
Первое, на что следует обратить внимание, это правильная структура письма. Ваше письмо должно быть четко организовано и иметь логическую последовательность. Используйте заголовки, абзацы и маркированные списки для выделения главной информации. Это поможет читателю быстро ориентироваться и понять основные идеи сообщения.
Кроме того, важно использовать контрастные цвета и шрифты, чтобы ваше письмо было легко читаемым. Избегайте слишком маленьких шрифтов и ярких цветов, которые могут раздражать глаза. Черный или серый цвет шрифта на белом фоне — это самый безопасный и универсальный вариант, который подходит для большинства писем.
Также не забудьте адаптировать ваше письмо для просмотра на мобильных устройствах. Сегодня большинство пользователей проверяют электронную почту на смартфонах и планшетах, поэтому очень важно, чтобы там письмо выглядело правильно. Используйте адаптивный дизайн и проверьте, как ваше письмо выглядит на разных устройствах.
Почему электронные письма в HTML формате важны?

В современном мире электронная почта стала неотъемлемой частью нашей коммуникации. Благодаря HTML формату, электронные письма получили возможность стать более выразительными и интерактивными. Это оказывает значительное влияние на восприятие и взаимодействие с письмами.
Во-первых, электронные письма в HTML формате позволяют создавать более привлекательный дизайн. Благодаря использованию различных стилей, цветов и шрифтов, мы можем создавать эстетически приятные и профессионально выглядящие письма. Это помогает привлечь внимание получателя и сделать его взгляд более привлекательным визуально.
Во-вторых, HTML формат позволяет добавлять в письма не только текст, но и мультимедийные элементы. Мы можем вставлять изображения, видео и аудиофайлы, ссылки и другие интерактивные элементы. Такие элементы делают письма более информативными и интересными для получателя. Они могут помочь улучшить эффективность коммуникации и повысить уровень вовлеченности.
В-третьих, HTML формат предоставляет возможность создавать адаптивные письма. Это означает, что письма могут подстраиваться под различные устройства и экраны без потери качества и удобочитаемости. Это особенно важно в нашей современной мобильной эпохе, когда все больше людей используют мобильные устройства для чтения электронной почты. Адаптивные письма гарантируют, что содержимое будет отображаться корректно и легко читаемо вне зависимости от размера экрана.
В заключении, электронные письма в HTML формате играют важную роль в эффективной коммуникации с нашей аудиторией. Они позволяют создать более привлекательный дизайн, добавить интерактивность и обеспечить корректное отображение на различных устройствах. Все это помогает сделать наши письма более эффективными и позволяет достичь желаемых результатов в коммуникации с получателями.
Преимущества использования HTML для электронных писем
1. Гибкость дизайна: С помощью HTML вы можете создавать электронные письма с красивыми и интересными макетами. Вы можете использовать цвета, изображения, шрифты и другие элементы дизайна, чтобы сделать свои письма более привлекательными и информативными.
2. Адаптивность: HTML позволяет создавать адаптивные электронные письма, которые будут корректно отображаться на разных устройствах и экранах разных размеров. Это особенно важно в наше время, когда большинство людей читают электронные письма на мобильных устройствах. Адаптивные письма обеспечивают хорошую читаемость и удобство использования.
3. Возможности интерактивности: HTML позволяет добавлять интерактивные элементы в электронные письма, такие как кнопки, ссылки, формы и другие элементы. Это позволяет вам расширить функциональность писем и улучшить пользовательский опыт.
4. Легкость создания и изменения: HTML является относительно простым языком, и многие люди знакомы с его основами. Создание и изменение HTML-писем обычно требует меньше усилий и времени, чем создание писем в других форматах.
5. Продвинутые трекинг-возможности: HTML позволяет вам внедрять коды отслеживания, которые могут помочь вам отследить эффективность ваших электронных рассылок. Вы сможете узнать, сколько людей открыло ваше письмо, перешло по ссылкам и совершило другие взаимодействия.
Использование HTML для создания электронных писем может значительно улучшить их эффективность и результативность. Однако, важно помнить о том, что различные почтовые клиенты и платформы могут по-разному обрабатывать HTML-письма, поэтому следует следить за совместимостью и проверять отображение писем в разных окружениях.
Как создавать эффективные HTML-письма

Первым шагом является создание привлекательного и уникального дизайна. Ваше письмо должно выделяться среди остальных и эффективно привлекать внимание получателя. Используйте яркие цвета, красивые шрифты и стильную композицию. Однако не забывайте о главном – контенте. Он должен быть информативным, качественным и интересным для вашей аудитории.
Вторым шагом является правильное использование тегов strong и em. Тег strong позволяет выделить ключевые фразы или слова, которые вы хотите подчеркнуть для получателей. Таким образом, вы помогаете им быстрее и легче усваивать информацию. Тег em, в свою очередь, используется для выделения более слабо выраженной эмоциональной окраски в тексте.
Другим важным аспектом является поддержка мобильных устройств. Сегодня большинство людей проверяют свою электронную почту на телефонах и планшетах. Поэтому ваше письмо должно быть полностью адаптировано под маленькие экраны. Используйте отзывчивый дизайн, который подстраивается под разные размеры экранов и обеспечивает удобное чтение и взаимодействие с контентом.
Не менее важным фактором является частота отправки писем. Постоянное присутствие в электронной почте ассоциируется с активностью компании и поддержкой клиентов. Однако не стоит злоупотреблять и напрягать пользователей слишком частыми письмами. Найдите баланс и определите оптимальную частоту для вашей целевой аудитории.
Вопрос-ответ:
Какие преимущества имеет использование HTML-формата для электронных писем?
HTML-формат позволяет создавать элегантные электронные письма с использованием различных шрифтов, цветов, изображений и других дизайнерских элементов. Он также позволяет добавлять интерактивные элементы, такие как кнопки, ссылки и формы, чтобы делать письма более функциональными. Кроме того, HTML-формат обеспечивает большую совместимость со всеми современными почтовыми клиентами и устройствами.
Какие элементы следует учитывать при создании электронных писем в формате HTML?
При создании электронных писем в формате HTML следует учитывать структуру и читабельность кода, чтобы вся информация корректно отображалась в разных почтовых клиентах. Также необходимо убедиться, что письмо отображается корректно как на стационарных, так и на мобильных устройствах. Важно также использовать инлайн-стили вместо подключения внешних CSS-файлов, так как некоторые почтовые клиенты не поддерживают внешние стили.
Какой подход следует использовать для создания адаптивных электронных писем в формате HTML?
Для создания адаптивных электронных писем в формате HTML следует использовать подход Responsive Web Design (RWD), который позволяет автоматически адаптировать письма к разным размерам экранов устройств. Это достигается с помощью медиа-запросов и гибкой сетки. Также можно использовать стили inline-block и max-width для обеспечения резиновости и гибкости элементов письма.
Какие особенности необходимо учитывать при использовании изображений в электронных письмах в формате HTML?
При использовании изображений в электронных письмах в формате HTML необходимо учитывать, что некоторые почтовые клиенты могут блокировать отображение изображений по умолчанию. Поэтому важно добавлять тег alt с описанием изображения, чтобы пользователи могли понять смысл изображения без его просмотра. Также следует использовать оптимизированные изображения с небольшим размером файла, чтобы письмо загружалось быстро.
Какие преимущества имеют электронные письма в формате HTML?
Электронные письма в формате HTML имеют несколько преимуществ. Во-первых, они позволяют создать более структурированный и эстетически привлекательный контент, благодаря возможности использования различных шрифтов, цветов и изображений. Во-вторых, HTML-письма могут содержать интерактивные элементы, такие как ссылки, кнопки и видео, что делает их более привлекательными и удобными для пользователей. Кроме того, с помощью HTML-форматирования письмо можно представить в виде адаптивного дизайна, который будет отображаться корректно на различных устройствах и экранах.
Какой стандарт HTML следует использовать при создании электронных писем?
При создании электронных писем рекомендуется использовать стандарт HTML4 или HTML5. Применение более новых версий HTML может вызвать проблемы совместимости с почтовыми клиентами, поэтому лучше оставаться на более стабильных решениях. Также важно проверить поддержку HTML-элементов и стилей в целевых почтовых клиентах, чтобы быть уверенным, что ваше письмо будет отображаться корректно.
Какие особенности следует учитывать при создании HTML-писем для мобильных устройств?
При создании HTML-писем для мобильных устройств следует учитывать несколько особенностей. Во-первых, важно помнить о том, что мобильные экраны имеют меньший размер, поэтому контент письма должен быть оптимизирован и представлен в удобочитаемом формате. Во-вторых, следует использовать адаптивный дизайн, который позволит письму автоматически приспосабливаться к различным размерам экрана. Также важно убедиться, что все элементы и ссылки в письме достаточно большие и удобные для нажатия пальцем на сенсорном экране.
Какое рекомендуется использовать соотношение текста и изображений в HTML-письмах?
Рекомендуется использовать сбалансированное соотношение текста и изображений в HTML-письмах. Слишком большое количество изображений может привести к проблемам с загрузкой письма и увеличению его веса. С другой стороны, слишком много текста может сделать письмо скучным и неинтересным для читателя. Оптимальным вариантом является комбинирование текста и изображений, чтобы создать балансированный и привлекательный контент, который будет легко загружаться и читаться.
Какие есть преимущества использования электронных писем в формате HTML?
Использование электронных писем в формате HTML позволяет создавать более красивый и профессиональный дизайн письма, добавлять различные графические элементы, вставлять ссылки и кнопки для более удобного взаимодействия с получателем. Кроме того, HTML позволяет добавлять анимации и видео, что может привлечь больше внимания получателя к содержанию письма.