Как создавать электронные письма, которые будут хорошо отображаться на различных устройствах
Основы верстки электронных писем

В современном цифровом мире, когда почти каждый пользователь имеет доступ к электронной почте, важно создавать письма, которые отлично отображаются на всех устройствах. Множество людей проверяют свои электронные ящики через смартфоны, планшеты и даже смарт-часы, поэтому разработка адаптивных писем становится все более необходимой.
Основная сложность в разработке электронных писем заключается в том, что каждое устройство имеет свои собственные ограничения и особенности. Например, смартфоны обладают маленьким экраном, поэтому важно создавать компактные письма с минимизированным количеством текста и изображений. Планшеты имеют большой экран, поэтому для них подходят более крупные шрифты и подробное представление информации.
Кроме размеров экрана, разработчикам электронных писем также нужно учитывать различные операционные системы и почтовые клиенты. Например, Gmail, Outlook и Apple Mail имеют свои особенности в отображении писем, поэтому контент письма должен быть тщательно протестирован на каждом из этих клиентов. Также важно знать о различных ограничениях почтовых сервисов в отношении размера писем, количество вложений и т.д.
Эффективная разработка электронных писем

Разработка электронных писем требует особого внимания к деталям и учета специфических требований различных устройств. В этом разделе мы рассмотрим несколько ключевых аспектов, которые помогут вам создать эффективные и удобочитаемые письма.
1. Используйте простой и понятный дизайн
Когда разрабатываете электронное письмо, важно помнить о том, что оно будет прочитано на различных устройствах с разными разрешениями экрана. Поэтому выбирайте простой, минималистичный дизайн без излишнего количества декоративных элементов. Оптимальное количество колонок в макете — одна или две.
2. Адаптивная верстка
Верстка электронного письма должна быть адаптивной, чтобы оно корректно отображалось на устройствах с разными разрешениями и ориентацией экрана. Используйте медиа-запросы и процентные значения для установки ширины элементов вместо фиксированных пиксельных значений. Также стоит проверить, как письмо выглядит на различных почтовых клиентах и мобильных устройствах, чтобы убедиться в его корректности.
3. Обратим внимание на заголовки и контент
Заголовки и контент письма играют важную роль в его эффективности. Понятные, лаконичные заголовки привлекают внимание получателя и мотивируют его на чтение письма. Контент должен быть кратким, понятным и информативным. Не забывайте о возможности скроллинга и структурируйте информацию в блоках с использованием списков или маркированных пунктов.
4. Тестирование и аналитика
Следуя этим рекомендациям, вы сможете создавать эффективные электронные письма, которые будут читабельны и удобны для получателей на различных устройствах.
Адаптивный дизайн для разных устройств
При разработке электронных писем с адаптивным дизайном необходимо учитывать следующие особенности:
1. Мобильное первоначальное представление
Поскольку большинство пользователей открывает электронные письма на мобильных устройствах, необходимо, чтобы письмо хорошо выглядело и было удобно читаемо именно на них. При разработке следует учитывать мобильное первоначальное представление письма, так чтобы оно было достаточно привлекательным и информативным. Маленькие шрифты, сложная таблица стилей или неудобное расположение элементов могут отразиться на пользовательском впечатлении и восприятии.
2. Гибкий дизайн и медиа-запросы
Важным аспектом адаптивного дизайна электронных писем является гибкость и наличие медиа-запросов. Это позволяет создавать письма, которые могут менять свой внешний вид в зависимости от размера экрана и устройства пользователя. Гибкий дизайн обеспечивает оптимальное расположение и размер элементов, чтобы они были удобно воспринимаемы на маленьком экране смартфона или на большом экране компьютера. Медиа-запросы позволяют устанавливать разные стили для разных устройств, а также задавать порядок и расположение блоков в письме.
Разработка электронных писем с адаптивным дизайном требует особого внимания к деталям, таким как размеры шрифтов, отступы между элементами, яркость и читаемость фоновых цветов и текста. Важно также убедиться, что письмо отлично выглядит и на десктопных устройствах, и на мобильных, чтобы не потерять аудиторию и максимально удовлетворить потребности всех пользователей.
Оптимизация под разные почтовые клиенты
Когда мы разрабатываем электронные письма, важно учесть, что они будут просматриваться на разных почтовых клиентах. Каждый клиент имеет свои особенности и ограничения, поэтому необходимо оптимизировать письма под каждый из них.
1. Учитывайте различия в отображении

Почтовые клиенты могут по-разному интерпретировать и отображать HTML-код. Некоторые из них могут игнорировать определенные стили или теги, в то время как другие могут неправильно отображать таблицы или изображения. Чтобы письмо выглядело одинаково на всех клиентах, следует использовать простой и чистый HTML-код, избегать сложных структур и множественных вложенных таблиц. Важно также проверить, как письмо будет выглядеть на различных клиентах, используя тестовые отправки.
2. Избегайте больших изображений и вложений
Некоторые почтовые клиенты ограничивают размер писем, и если ваше письмо будет слишком большим, его может быть сложно прочитать. Чтобы избежать этой проблемы, рекомендуется ограничить размер письма и избегать больших изображений. Если изображение необходимо, то его размер должен быть оптимизирован для быстрой загрузки. Также стоит избегать использования вложений в письмах, так как некоторые почтовые клиенты могут блокировать или удалять их.
Важно помнить, что оптимизация под разные почтовые клиенты — это непростая задача, которая требует тщательного тестирования и адаптации вашего письма. Однако, правильная оптимизация поможет убедиться, что ваше письмо будет выглядеть корректно и привлекательно на всех устройствах и клиентах.
Работа с динамическими элементами
В разработке электронных писем для разных устройств важно уметь работать с динамическими элементами. Динамические элементы позволяют создавать интерактивные и удобные для пользователя письма.
Вставка изменяемых данных
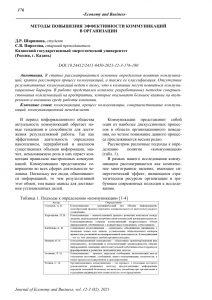
Часто требуется вставить в письмо данные, которые будут изменяться для каждого получателя. Например, это может быть имя или фамилия получателя, дата отправки или ссылка на конкретный товар. Для этой цели используются специальные метки, которые будут заменены на нужные данные при отправке письма.
Пример кода:
<p>Уважаемый <span>[ИМЯ]</span>, благодарим вас за оформление заказа!</p>
В данном примере, метка [ИМЯ] будет заменена на имя каждого получателя при отправке письма. Таким образом, каждый получатель получит персонализированное письмо.
Добавление интерактивных элементов
Для улучшения пользовательского опыта можно добавить интерактивные элементы в электронное письмо. Например, это может быть кнопка «Отписаться от рассылки» или форма для отправки сообщения прямо из письма.
Пример кода:
<p>Чтобы отказаться от рассылки, нажмите на следующую кнопку:</p>
<p><a href="[ССЫЛКА]"><button>Отписаться</button></a></p>
В данном примере, при нажатии на кнопку пользователь будет переходить по указанной ссылке и отписываться от рассылки. Таким образом, письмо становится более интерактивным и удобным для использования.
Важно помнить, что некоторые элементы могут не поддерживаться некоторыми почтовыми клиентами или устройствами. Поэтому перед использованием динамических элементов в электронных письмах необходимо провести тестирование на разных устройствах и почтовых клиентах.
Вопрос-ответ:
Как разрабатывать электронные письма для разных устройств?
Разработка электронных писем для разных устройств требует адаптации дизайна и разметки письма под разные размеры экранов. Для этого можно использовать адаптивный дизайн или создавать разные версии писем для разных устройств. Необходимо также учитывать особенности отображения писем в различных почтовых клиентах и приложениях.
Какие основные проблемы возникают при разработке электронных писем для разных устройств?
Основные проблемы при разработке электронных писем для разных устройств связаны с различными размерами экранов и разрешениями, а также с разными почтовыми клиентами и приложениями, которые могут по-разному интерпретировать код писем. Также проблемой является ограничение на использование некоторых CSS и HTML свойств в письмах для некоторых почтовых клиентов.
Какие инструменты можно использовать при разработке электронных писем для разных устройств?
При разработке электронных писем для разных устройств можно использовать различные инструменты. Например, можно использовать специализированные сервисы или платформы для создания и тестирования адаптивного дизайна. Также можно воспользоваться инструментами для проверки отображения писем в разных почтовых клиентах и приложениях.
Какой подход лучше выбрать при разработке электронных писем для разных устройств: адаптивный дизайн или создание разных версий писем?
Выбор подхода зависит от конкретной ситуации и требований проекта. Адаптивный дизайн позволяет создать одну версию письма, которая будет корректно отображаться на разных устройствах, но может потребовать больше времени на разработку и тестирование. Создание разных версий писем для разных устройств может быть проще в реализации, но требует больше усилий на поддержку и обновление писем
Как можно узнать, как письмо будет отображаться на разных устройствах и почтовых клиентах?
Для проверки отображения писем на разных устройствах и почтовых клиентах можно использовать специальные сервисы и инструменты. Например, существуют онлайн-сервисы, которые позволяют просмотреть, как письмо будет отображаться на разных устройствах и в разных почтовых клиентах. Также можно использовать локальные почтовые клиенты и эмуляторы устройств для тестирования отображения писем.
Как разработать электронное письмо, которое будет отображаться корректно на разных устройствах?
Для того чтобы разработать электронное письмо, которое будет отображаться корректно на различных устройствах, нужно следовать нескольким принципам. Прежде всего, стоит использовать респонсивные техники, которые позволяют адаптировать письмо к разным разрешениям экрана. Также необходимо учитывать особенности различных почтовых клиентов и их поддержку HTML и CSS. Не стоит забывать о минимализме и использовать простые и лаконичные дизайнерские решения. Важно также тестировать письмо на разных устройствах и почтовых клиентах перед отправкой.
Какие существуют инструменты для разработки электронных писем, учитывающих разные устройства?
На рынке существует множество инструментов, которые помогают разработчикам создавать электронные письма, учитывая различные устройства. Некоторые из популярных инструментов включают Email on Acid, Litmus, Campaign Monitor, и Mailchimp. Эти инструменты предоставляют возможность просмотра и тестирования писем в разных почтовых клиентах и на разных устройствах, а также предлагают шаблоны и руководства для разработки адаптивных писем.
Какие особенности нужно учитывать при разработке электронных писем для мобильных устройств?
При разработке электронных писем для мобильных устройств следует учитывать несколько особенностей. Прежде всего, экраны мобильных устройств имеют более маленькое разрешение, поэтому важно использовать небольшие размеры шрифтов и компактную верстку. Также рекомендуется упростить дизайн письма и убрать все ненужные элементы. Важно также учитывать возможность вертикального скроллинга и делать контент письма доступным для пользователей с разными уровнями мастерства использования мобильных устройств.
Как разрабатывать электронные письма для мобильных устройств?
Для разработки электронных писем для мобильных устройств следует учитывать ограничения по размерам экрана, адаптивность и оптимизацию до мобильного трафика. Рекомендуется использовать responsive дизайн, использовать легкий шрифт и минимальное число изображений.